Come velocizzare Worpress con il tema DIVI?

WordPress è lento?
Che tu stia utilizzando un Hosting Windows o Linux potrai seguire i seguenti punti per velocizzare il caricamento del tuo sito. In rete troverai post che garantiscono sicuramente un vantaggio a livello di performance se userai un sistema Linux. Sicuramente questo tipo di scelta potrebbe aiutarti, ma se utilizzi server Windows perchè fai uso anche di altre applicazioni scritte per questo ambiente il passaggio non è così immediato e forse non conveniente visto che molto probabilmente dovrai adattare e ricompilare il tuo codice.
Elenco dei passi da seguire per velocizzare WordPress
Ecco un elenco approssimativo delle cose da controllare non solo per velocizzare il tuo WordPress, ma per migliorare il SEO del tuo sito.
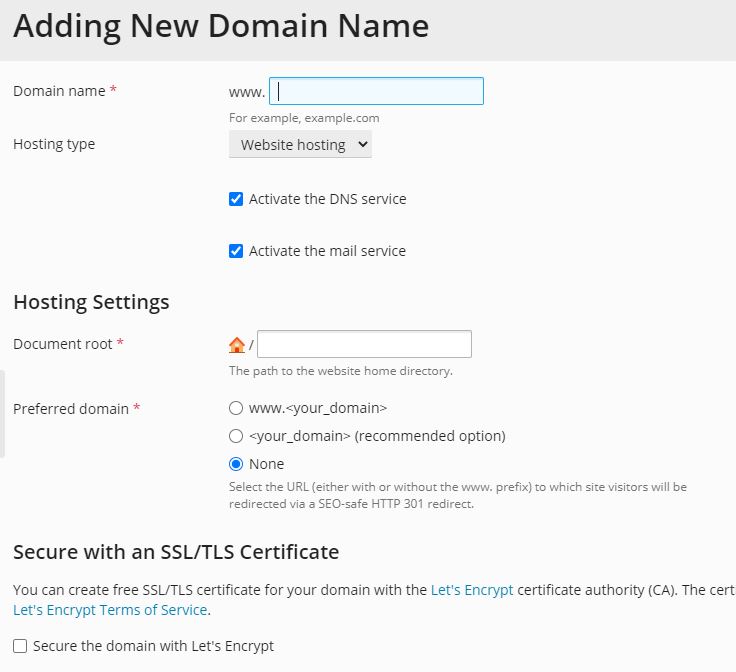
- Controlla di aver migrato con successo il tuo sito sul protocollo https e che sia raggiungibile solo con www o senza
Queste opzioni sono facilmente configurabili se utilizzi il pannello Plesk. Te lo consiglio assolutamente. Molti servizi di Hosting permettono l’abilitazione in fase di acquisto. In questo caso basta selezionare le apposite caselle durante la creazione del tuo sito, oppure modificale nel caso lo hai già creato. Ricordati di selezionare un certificato. Puoi abilitare Let’s Encrypt come nell’immagine di esempio qua sotto.

- Decidi se utilizzare la barra finale
Ti ricordo di decidere se utilizzare o no la barra finale. Evita che le tue pagine web siano raggiungibili con due indirizzi diversi. Puoi far riferimento a questo post per la configurazione.
- Abilita solo i plugin strettamente necessari.
Abilita solo i plugin strettamente necessari. Ogni plugin “consuma” risorse. Ci sono anche plugin sviluppati da persone poco competenti o non aggiornati di frequente. Questo purtroppo è una cosa prendere in considerazione quando si vanno ad utilizzare una soluzione come WordPress. Consiglio quindi di fare qualche test o adeguata ricerca nel limite del possibile al fine di valutare bene quale plugin utilizzare. Purtroppo, anche a me è capitato di imbattermi in questo tipo di situazioni, specialmente con plugin particolari. Se seguirete i prossimi POST ti suggerirò quali plugin affidabili usare in base alla nostra esperienza.
- Disabilita l’opzione “Generazione File CSS statici” di DIVI
Ricorda di disabilitare, sotto a “Opzioni tema” -> Costruttore > Avanzate, l’opzione “Generazione File CSS statici”. Questa opzione è un po’ fastidiosa. Ti consiglio di disabitarla, dopo aver installato il tema DIVI. Il team DIVI ha inserito questa funzione per velocizzare il caricamento dei CSS statici. Tuttavia, se stai facendo delle modifiche non vedrai i cambiamenti perchè i CSS vengono inseriti nella cache. Se utilizzerai il plugin WP Rocket per aumentare le prestazioni di caricamento del tuo sito, non ne avrai assolutamente bisogno.
- Utilizza un server dedicato con una versione di sistema operativo che supporti il protocollo http/2
Utilizzare una versione del sistema operativo che supporti il protocollo http/2 velocizzerà non di poco il caricamento del tuo sito. Il protocollo http/2 è nuovo e performa molto meglio.
- Utilizza un software “cache” per memorizzare le tue pagine e velocizzarne il caricamento
Per rendere veloce il caricamento di WordPress ti consiglio di utilizzare il plugin WP Rocket. Non puoi scaricare una versione di prova a tempo, ma devi acquistarla e se non sarai soddisfatto (dubito) potrai richiedere il rimborso nei termini stabiliti sul loro sito. Questo capisco può essere un limite, perchè anche a me piace provare prima di comprare. Io alla fine lo comprato in base alle recensioni che mi ero letto e ne sono rimasto soddisfatto. Tieni presente che se un sito non si carica velocemente, si rischia che l’utente non lo visiti neppure!
La configurazione della cache WP Rocket è semplice. Basta caricare il plugin, attivarlo, ed è già pronto per ottimizzare il caricamento delle tue pagine senza abilitare nessuna opzione. Ovvio che poi qualche affinazione del setup te la consiglio. Ad esempio, se utilizzi WordPress con un sistema B2B che visualizza i prezzi dei prodotti solo quando gli utenti sono collegati, questo plugin fa sicuramente al caso tuo. Difatti quando l’utente si registra continuerà a vedere le pagine appena visitate, perchè WP Rocket le avrà inserite nella cache, quindi senza prezzi. Alla WP Rocket però hanno pensato bene di creare anche una opzione per abilitare la cache anche per gli utenti loggati che risolve brillantemente il problema. Inoltre, esiste una funzione di precaricamento eccezionale. Ho scovato un piccolo conflitto con il tema DIVI. Ogni qualvolta si edita un post questo va a rimuovere anche altre pagine in cache. Nel prossimo POST (seguimi) farò vedere come evitare di creare un tema CHILD creando un apposito plugin e nell’occasione ti mostrerò come risolvere questo piccolo problemino
- Utilizza una CDN (Content Delivery Network)
Abilita infine una CDN, specialmente se il tuo sito è word wide. Cos’è una CDN? In parole povere: se devi accedere al tuo server che si trova in Italia e ti trovi negli stati Uniti, il tempo di caricamento sarà maggiore. Una CDN replica i contenuti del tuo sito in giro per il mondo facilitandone la rapidità di consultazione.
Non è proprio una cosa da tutti configurare una CDN, ma anche qui il plugin WP Rocket ci viene incontro con una zona per integrare la CDN. Io ti consiglio di utilizzare la loro RocketCDN. Il costo non è elevatissimo e la configurazione in questo caso è praticamente automatica. Noi la utilizziamo sui nostri siti!!!!
