
Con il nuovo aggiornamento dell’algoritmo, chiamato Google Page Experience Update e lanciato ufficialmente nel maggio del 2021, i parametri SEO si sono spostati in modo marcato in direzione user experience (UX) e Page Speed: in poche parole, un sito web, per guadagnare o non perdere posizioni deve essere efficiente dal punto di vista della velocità di caricamento e di navigazione e sotto il profilo della UX. Cosa rappresenta concretamente questa novità per chi realizza siti web e come progettare una piattaforma conforme ai nuovi parametri Google?
Google Core Web Vitals: che cosa sono
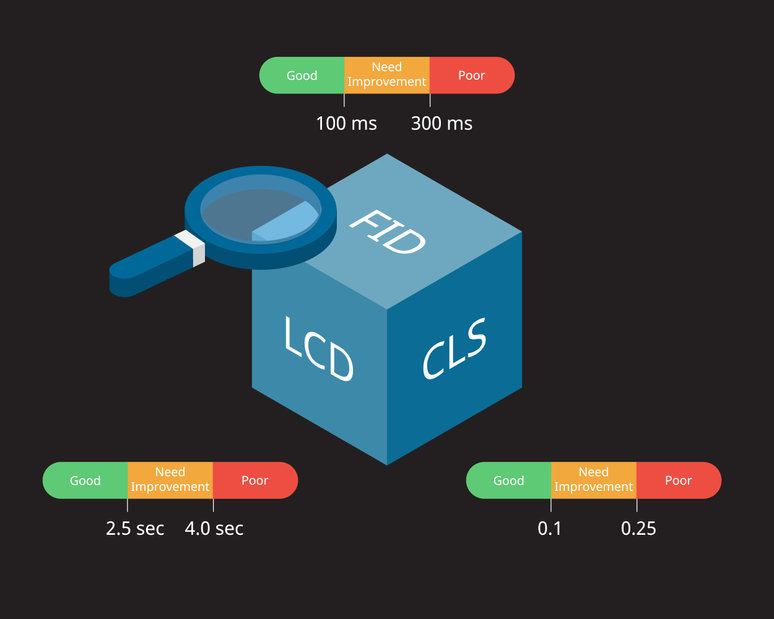
I Google Core Web Vitals sono un set di indicatori inseriti all’interno del nuovo aggiornamento che permetterà a Google di imporre nuovi standard di efficienza correlati alla qualità della UX. Fattore che assume maggiore centralità è quello della velocità del sito: nello specifico, i “segnali web essenziali” analizzano i dati di utilizzo delle pagine di un sito scansionando le attività e i comportamenti di utenti reali – non più, come è sempre stato, tramite dei simulatori in grado di riproporre in forma algoritmica le azioni dell’utenza.
E dunque?
E dunque nel mondo della user experience sta cambiando tutto: da adesso in poi sarà preso in considerazione il vero comportamento degli utenti e saranno estrapolati dati perfettamente aderenti alla vera percezione dell’esperienza d’uso. I siti web capaci di offrire una navigazione intuitiva, rapida, performante sono quelli che ora registrano i migliori incrementi nelle pagine di ricerca.
Ottimizza il tuo sito per la UX
Andiamo nel concreto: cosa significa ottimizzare un sito per la UX? Le risposte a questa domanda sono molteplici, ma molte di esse hanno certamente a che fare il Page Speed, la velocità delle pagine. In JITS sviluppiamo siti che hanno proprio nella velocità uno dei tratti distintivi. Come ci riusciamo? Ok, vi sveliamo un paio di nostri trucchetti.
Il Theme Builder DIVI
I nostri siti sono realizzati utilizzando DIVI, il Theme Builder che permette di sviluppare le pagine di un sito in modo visuale e in tempo reale. Tramite DIVI è possibile costruire il proprio sito direttamente lato front-end, visualizzando la versione definitiva della pagina mentre la si sviluppa. Ma non è per le sue funzionalità d’uso che ne stiamo parlando:
DIVI, infatti, è il theme builder più veloce presente sul mercato ed è in grado di ottimizzare il codice lato front-end. Si tratta tra l’altro di un editor in continuo miglioramento, grazie alla costante attività di sviluppo portata avanti dall’amministrazione tecnica di DIVI.
Il plugin WP Rocket
WP Rocket è un plugin WordPress di caching che permette di ottimizzare le prestazioni di qualsiasi sito. L’estensione integra diverse funzionalità che permettono di migliorare le performance del tuo sito, tra cui:
- caricamento posticipato del codice JavaScript e delle immagini;
- minificazione del codice del sito HTML, di JavaScript e CSS.
Anche se l’estensione è molto semplice da installare e da configurare, così come viene riportato sul sito stesso della WP-Rocket, solo una conoscenza professionale del plugin, come quella in possesso di Jits, permette di sfruttarne appieno tutte le potenzialità.
Inoltre, la versione 4.10 di DIVI ha introdotto un nuovo menu performance che, se impostato nel modo corretto, in combinazione con WPRocket permette di ottenere risultati che sfiorano performance del 90% sia su mobile che su desktop. Ciò vale sia per i siti semplici e di poche pagine – in cui è relativamente semplice raggiungere performance vicine al 100% – ma anche per quelli complessi, con molte pagine e ricchi di contenuti multimediali, come ad esempio gli ecommerce, per i quali l’ottimizzazione dei parametri di velocità e UX risulta molto più complessa.
